
تعرّف على مجموعة أدوات GraphQL ومزاياها الرئيسية، وكيف تنقل GraphQL بنية تصميم واجهة برمجة التطبيقات API إلى مستوى جديدٍ ولا تزال تخسر أمام واجهة REST.
عندما نتحدث عن تصميم واجهة برمجة التطبيقات API ، فإن أول ما يتبادر إلى الذهن هو واجهة نقل الحالة التمثيلية (REST) باعتبارها معيارًا لاسترداد البيانات من الخادم؛ حيث تقوم على الدخول إلى البيانات عن طريق عناوين الإنترنت URL.
كانت تطبيقات العملاء عام 2000، عندما طورت REST، بسيطة نسبيًا، ولم تكن سرعة التطوير مثل الآن، ونتيجة لذلك، كانت REST تناسب العديد من التطبيقات؛ إذ أمدتنا بمفاهيم مهمة عن تصميم واجهة برمجة التطبيقات API والخوادم عديمة الحالة والوصول المنظم إلى المصادر. ومع ذلك، منذ ذلك الوقت، أصبحت واجهات برمجة التطبيقات أكثر تعقيدًا وقائمة على البيانات نظرًا لتأثرها بالعوامل التالية:
• أدى الاستخدام المتزايد للهواتف الجوالة إلى ظهور الحاجة إلى تحميل أكثر فعالية للبيانات.
• ظهور مجموعات متنوعة من العملاء: صعّبت REST من بناء واجهة برمجة تطبيقات تلبي احتياجاتهم؛ حيث تقوم بإرجاع بنية بيانات ثابتة.
• توقعات بشأن التطور السريع للمزايا: لإحداث تغييرًا من ناحية العميل في REST، غالبًا ما يتعين علينا ضبط الخادم لدعمه، مما يؤدي إلى إبطاء تكرار المنتجات.
تهدف GraphQL- البديل الحديث للبنية القائمة على REST، إلى حل أوجه القصور فيها؛ فبخلاف REST، تسمح GraphQL بطلب البيانات الخاصة التي يحتاجها العميل، بعيدًا عن نهج بنية البيانات الثابتة.
يقدم هذا المقال مجموعة أدوات GraphQL وميزاتها الرئيسية؛ حيث يشرح كيف تنقل GraphQL بنية تصميم واجهة برمجة التطبيقات API إلى مستوى جديدٍ، وما الأسباب التي تجعلها رغم ذلك تخسر أمام REST.
ما هي GraphQL؟
إن GraphQL، في جوهرها، عبارة عن لغة لاستعلام قواعد البيانات من التطبيقات من جانب العميل. ومن ناحية البرمجة الخلفية Backend، تحدد GraphQL لواجهة برمجة التطبيقات كيفية تقديم البيانات إلى العميل.كما تعيد GraphQL تحديد عمل المبرمجين بواجهات برمجة التطبيقات مما يوفر مزيدًا من المرونة والسرعة في السوق؛ حيث تُحَسّن من تفاعلات خادم العميل من خلال تمكين الأول من تقديم طلبات بيانات دقيقة والحصول على ما يحتاجة بالضبط لا أكثر ولا أقل.
أنشئت GraphQL في البداية بواسطة الفيسبوك عام 2012، وقد استُخدِمَت داخليًا في تطبيقات الهاتف المحمول الخاص بالفيسبوك لتقليل استخدام الشبكة عن طريق إمكانات جلب البيانات المحددة. ونظرًا لأن مواصفات GraphQL وعملية التنفيذ المرجعية في جافاسكريبت كانت مفتوحة المصدر في عام 2015، فإن لغات البرمجة الرئيسية تدعمها الآن، بما في ذلك Python و Java و C # و Node.js والمزيد. بالإضافة إلى ذلك، يتوسع النظام البيئي لواجهة GraphQL مع المكتبات والأدوات القوية مثل أبولو و GraphiQL و GraphQL Explorer.
هذا وتأخذ حاليًا مؤسسة GraphQL المحايدة لكل الموردين في الظهور، وستقوي مجتمع GraphQL من خلال الآتي:
- زيادة الاستثمار المالي والفكري لتطوير البنية التحتية.
- التعامل مع القضايا القانونية.
- تقديم الدعم التسويقي للمشروع.
- تنظيم الفعاليات والتدريبات ومجموعات العمل.
- تشجيع التوسع في الاعتماد وتشجيع المزيد من المساهمات.
إن كانت GraphQL لا تزال تعمل على تشغيل استدعاءات واجهة برمجة التطبيقات API في الفيسبوك، إلا إنها تستخدم في الإنتاج بواسطة مئات المؤسسات الأخرى مثل: كريديت كارما وباي بال ونيويورك تايمز ويلب Yelp وجيتهاب وغيرها.
أساسيات GraphQL:
يوفر خادم GraphQL للعميل مخططًا محددًا مسبقًا - وهو نموذج للبيانات التي يمكن طلبها من الخادم. بمعنى آخر، يُعَدْ المخطط نقطة وسطية بين العميل والخادم أثناء تحديد كيفية الوصول إلى البيانات.
تصف مكونات مخطط GraphQL الأساسية وأنواعه، المكتوبة بلغة تعريف المخطط (SDL) - أنواع الأشياء التي يمكن الاستعلام عنها على ذلك الخادم والحقول الموجودة بها؛ حيث يحدد المخطط أنواع الاستعلامات المسموح بها وأنواع البيانات التي يمكن جلبها والعلاقات بين هذه الأنواع. كما يمكنك إنشاء مخطط GraphQL وإنشاء واجهة منه بأي لغة برمجة.
يمكن للعميل التحقق من صحة استعلامه للتأكد من أن الخادم يستطيع الاستجابة للاستعلام، وذلك نظرًا لوجود المخطط قبل الاستعلام. وإذا تتطابق شكل استعلام GraphQL بدقة مع النتيجة؛ عندئذٍ يمكنك التنبؤ بما سيتم إرجاعه، وهذا ما يلغي المفاجآت غير المرحب بها مثل البيانات غير المتوفرة أو البنية الخاطئة.
بمجرد أن تصل عملية GraphQL إلى تطبيق البرمجة الخلفية، سيتم تفسيرها نظير المخطط بأكمله، وتُحَل باستخدام البيانات الخاصة بتطبيق برمجة الواجهة Frontend.

لدى GraphQL ثلاث عمليات أساسية، بناءً على نموذج بيانات الرسم البياني مع وجود المخطط في صميمه. هذه العمليات هي:
- الاستعلام عن قراءة البيانات.
- التغير لكتابة البيانات.
- الاشتراك لتلقي البيانات في الوقت الحقيقي تلقائيًا على مر الوقت.
باختصار، إن التقدم الذي أحرزته GraphQL هو الاستعلام في طلب واحد، وذلك باسترجاع البيانات الضرورية فقط بدلاً من المجموعة الكاملة. هذا ويكمن السبب الرئيسي وراء كون GraphQL أكثر جاذبية للمطورين هو النهج القائم على العميل؛ فتسليم GraphQL زمام التحكم في البيانات إلى العملاء، يتيح لهم تحديد البيانات التي سيتم إرجاعها. على النقيض، فإن مفهوم REST القائم على أن كل شيء، مصدر يواجه مشكلة الإفراط في الجلب. أما هنا، يحدد الخادم البيانات المتاحة لكل مصدر، بينما يتعين على العميل طلب جميع المعلومات في أحد المصادر من خلال عدة طلبات لدخول الشبكة حتى لو كان يحتاج فقط إلى جزء منها.
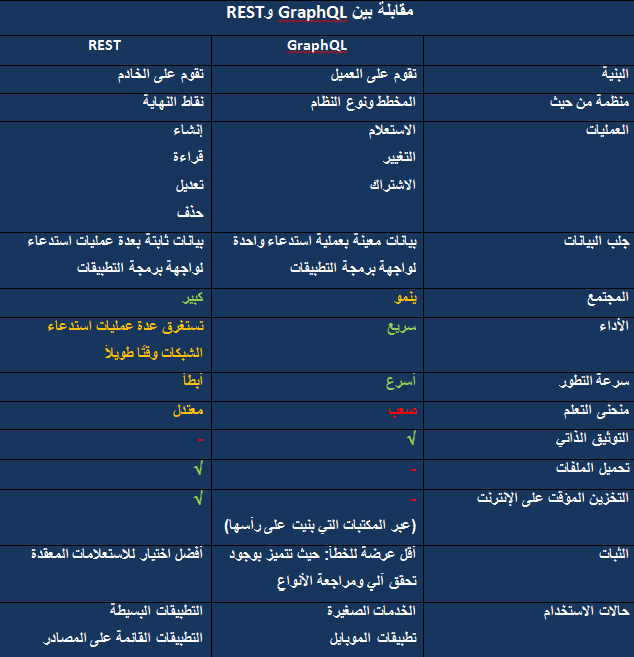
مزايا GraphQL وعيوبها مقارنة بواجهة REST:
نظرًا لأن كلاهما يمثلان مواصفات لبناء واجهات برمجة التطبيقات واستهلاكها، إذن لدى GraphQL و REST نقاط مشتركة؛ فكلاهما يسترجع المصادر عن طريق إرسال الاستعلامات، حيث يمكنهما إرجاع بيانات جافا سكريبت JSON في الطلب وتشغيلها عبر HTTP. كذلك، تشبه نقاط نهاية REST حقول GraphQL، من حيث إنها تمثل نقاط إدخال في البيانات التي تستدعي وظائف على الخادم.
ومع ذلك، تبدأ الاختلافات البارزة بالنماذج المفاهيمية: فإذا كانت REST تتكون من ملفات، فإن GraphQL تتكون من الرسوم البيانية. بالإضافة إلى ذلك، سنتحدث عن كيفية اختلاف GraphQL عن REST وكيف تُغَيّر من تجربة المبرمج في بناء واجهة برمجة التطبيقات API واستهلاكها.

مزايا GraphQL:
تتميز GraphQL بأنها أقل "إطالة" من REST وهذا ما يجعلها أسرع بكثير؛ حيث يمكنك اختصار طلبك عن طريق اختيار الحقول التي تريد الاستعلام عنها فقط. هذا وتعرض القائمة التالية المزايا الرئيسية الأخرى لاستخدام واجهة برمجة تطبيقات GraphQL في أحد التطبيقات بدلاً من واجهة برمجة تطبيقات REST.
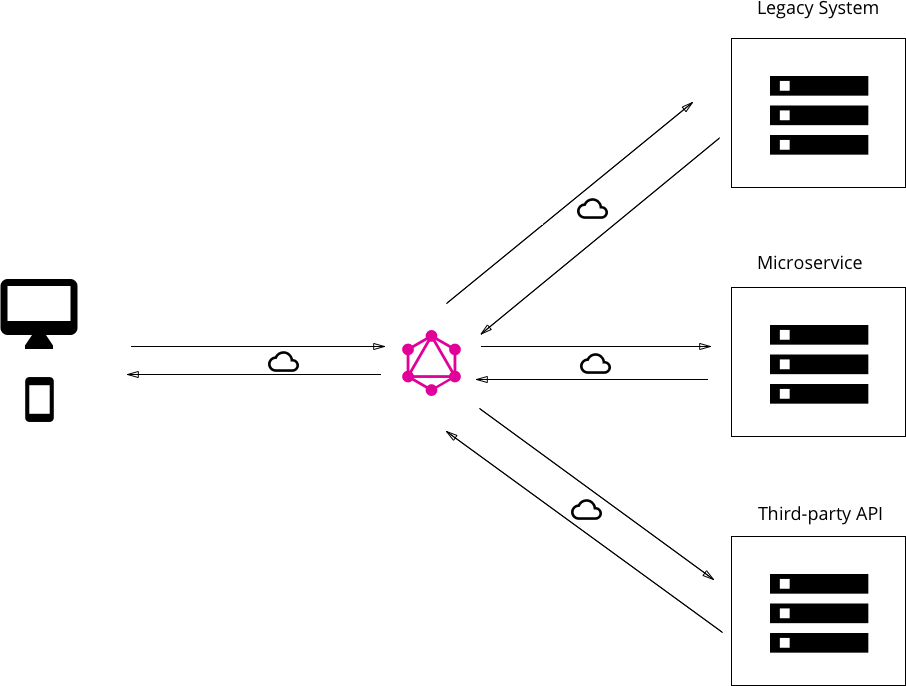
تناسب الأنظمة المعقدة والخدمات الصغيرة: حيث تدمج GraphQL عدة أنظمة وراء واجهة برمجة التطبيقات API الخاصة بها، أي توحدهم وتخفي تعقيداتهم. ويكون خادم GraphQL مسؤولاً عن جلب البيانات من الأنظمة الحالية وتعبئتها في شكل استجابة GraphQL. وهذا ما يهم تحديدًا البنى التحتية القديمة أو واجهات برمجة التطبيقات التابعة لجهات خارجية التي توسعت على مر السنين وتشكل الآن عبء صيانة.
يمكن أن تساعد واجهة برمجة تطبيقات GraphQL في التعامل مع الاتصال بين الخدمات الصغيرة المتعددة من خلال دمجهم في مخطط GraphQL واحد، وذلك عند التحول من أحد تطبيقات البرمجة الخلفية المتجانسة إلى بنية الخدمات الصغيرة. وإذا كانت كل خدمة صغيرة تحدد مخطط GraphQL الخاص بها ولديها نقطة النهاية GraphQL الخاصة؛ فإن بوابة واجهة GraphQL واحدة تجمع كل المخططات في مخطط واحد شامل.

جلب البيانات بعملية استدعاء واحدة لواجهة برمجة التطبيقات API : يتمثل الاختلاف الرئيسي بين GraphQL و REST في إن تلك الأخيرة تتمركز حول نقاط نهاية فردية، وذلك لجمع كل البيانات المطلوبة، لذا، يجب على المطور الجمع بين عدة نقاط نهاية. بينما تركز GraphQL على المهمة نفسها، وفي هذه الحالة، يمكن للمطور طلب البيانات المطلوبة بعملية استدعاء واحدة لواجهة برمجة التطبيقات.

لا توجد مشاكل تتعلق بإحضار كمية كبيرة أو قليلة جدًا من البيانات: تشتهر استجابات REST بإنها إما تحتوي على الكثير من البيانات أو لا تحتوي على ما يكفي منها، مما يؤدي إلى الحاجة لطلب آخر. هذا وقد حلّت GraphQL تلك المشكلة عن طريق جلب البيانات الدقيقة في طلبٍ واحد.
موائمة طلباتك على قدر احتياجاتك: كما ذكرنا، يشرح توثيق واجهةREST نقاط نهاية مختلفة ووظائفها والمعاملات التي يمكن للمبرمج نقلها إليها. بينما تُمَكّن واجهة GraphQL المبرمجين من موائمة الطلب للحصول على المعلومات التي يحتاجونها، وذلك بوصف أنواع البيانات والحقول ونقاط التفاعل فيما بينها.
تتميز بعملية تدقيق ومراجعة على الأنواع غير تقليدية: تتيح ميزة الفحص الذاتي في GraphQL التنقل فيما بين الأنواع واكتشاف المخطط لضمان أن التطبيقات لا تسأل إلا عما هو ممكن وبشكل مناسب، وهذا ما يعني أنه يمكن للمبرمجين معرفة ما يمكن أن يستعلم عنه المخطط وطريقة إعداد البيانات. وبناءً على ذلك، يمكنهم بسهولة إضافة حقول جديدة إلى الاستعلامات الحالية في بيئة تطوير متكاملة من GraphQL. وليست هناك حاجة للتحقق من شكل البيانات، حيث تقوم GraphQL بذلك نيابة عنك. أي إن ما يحتاجه المبرمجون فقط لكتابة أدوات تحليل - هو كيف سيتم استلام البيانات.

الإنشاء التلقائي لوثائق واجهة برمجة التطبيقات: تبقي GraphQL الوثائق متزامنة مع تغييرات واجهة برمجة التطبيقات API . ونظرًا لأن واجهة GraphQL تقترن بإحكام مع الرمز، بمجرد أن يتغير الحقل أو النوع أو الاستعلام، تتغير المستندات كذلك. وهذا ما يفيد المطورين مباشرةً، حيث يتعين عليهم قضاء وقتًا أقل في توثيق واجهة برمجة التطبيقات.
تطور واجهة برمجة التطبيقات API دون تعيين الإصدار: تستلزم واجهة برمجة التطبيقات المتطورة مشكلة الحاجة إلى الاحتفاظ بالإصدار القديم إلى أن يتحول المطورون إلى الإصدار الجديد. لذلك، مع REST، من الشائع تقديم عدة إصدارات من واجهة برمجة التطبيقات. إلا إن GraphQL تلغي الحاجة إلى تعيين الإصدار من خلال تجاهل واجهات برمجة التطبيقات على مستوى الحقل؛ حيث يمكن إزالة الحقول القديمة فيما بعد من المخطط دون التأثير على الاستعلامات الموجودة. لذا GraphQL تُمكّن ذلك من خلال إنشاء واجهة برمجة تطبيقات موحدة عبر التطبيق بالكامل الذي لا يقتصر على محرك تخزين معين.
تتيح واجهات GraphQL للتطبيقات إمكانية الوصول المستمر لمزايا جديدة ودعم رمز خادم أفضل يمكن صيانته أكثر، وذلك باستخدام إصدار واحد متطور.
مشاركه الرمز: يمكن في GraphQL مشاركة الحقول المستخدمة في عدة استعلامات على مستوى مكون أعلى لإعادة الاستخدام. ويشار إليها باسم الأجزاء Fragments، حيث تتيح لك هذه الميزة الحصول على بيانات مختلفة مع الاحتفاظ بحقل المخطط نفسه.
رسائل مفصلة عن الإعلام بالخطأ: نتحقق في REST ببساطة من رؤوس HTTP لمعرفة حالة الاستجابة بناءً على تحديد الخطأ الذي حدث وكيفية معالجته. على النقيض، إذا حدث خطأ أثناء معالجة استعلامات GraphQL، فستقدم البرمجة الخلفية رسالة مفصلة عن الإعلام بالخطأ تشمل جميع المعالجات وتحيل إلى جزء الاستعلام المحدد الذي فيه الخطأ.
ليس لدى رسائل خطأ GraphQL نمط معين، لذا يمكنك الاختيار – إما أن تكون تتبع المكدس Stacktrace أو رمز خطأ خاص بالتطبيق أو مجرد نص عادي.
التصاريح: عند إنشاء مخطط GraphQL، يمكنك اختيار الوظائف التي يجب عرضها وكيفية عملها. بدورها، تميل رؤى REST إلى أن تأخذها كلها أو لا شيء. لذلك، يجب أن يكون لكل رؤية معرفة بما يمكن عرضه وما لا يمكن في ظروف مختلفة، والأمر ليس بهذه السهولة. وإلا، إذا تضمن الاستعلام بعض المعلومات الخاصة، فلن تعرض بنية REST حتى الأجزاء العامة من البيانات المطلوبة.
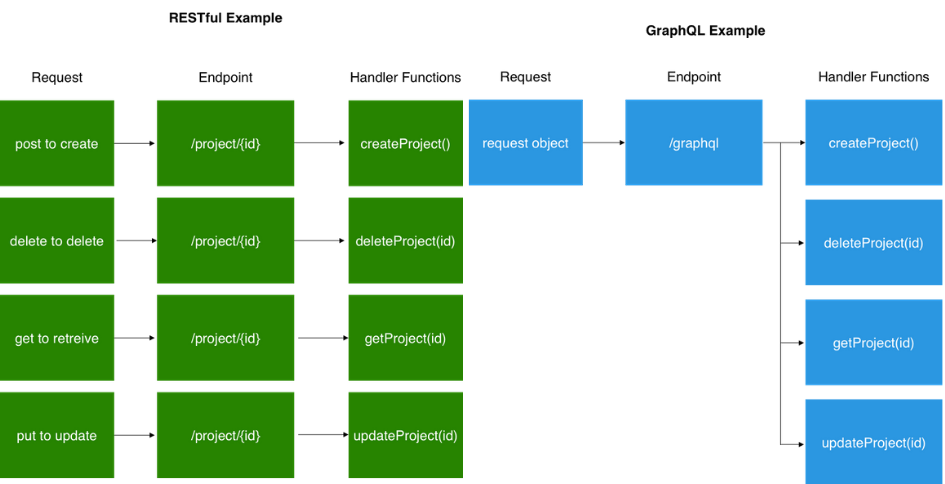
عملية إضافية: تؤدي في REST واجهات برمجة التطبيقات عمليات إدارة البيانات الأساسية وهي الإنشاء والقراءة/العرض والتعديل والحذف CRUD مع طلبات HTTP التالية:
- الإنشاء Create: إنشاء سجلات جديدة باستخدام الأمر أنشر POST.
- قراءة/ عرض Read: استرجاع البيانات على أساس معاملات الإدخال باستخدام الأمر إبدأ GET.
- تعديل Update: تعديل السجلات باستخدام الأمر ضع PUT.
- حذف Delete: محو البيانات المحددة باستخدام الأمر حذف DELETE.
وبهذه الطريقة، تقدم GraphQL عملية جديدة، ألا وهي والاشتراكات؛ حيث تتيح للعملاء تلقي رسائل في الوقت الفعلي من الخادم. هذا ويمكن استخدام اشتراكات GraphQL في إرسال الإشعارات تلقائيًا إلى العميل عند إضافة تعليقٍ أو بياناتٍ جديدة أو تلقي رسالة.
وضع النموذج الأولي للتطبيقات السريعة: إذا كان الهدف هو توفير نموذج أولي، فقد تستغرق عمليات إدارة البيانات الأساسية CRUD وقتًا طويلاً. وهكذا، تسرّع GraphQL هذه العملية من خلال توفير نقطة نهاية واحدة لواجهة برمجة التطبيقات API تعمل باعتبارها وكيلاً للبيانات بين واجهة المستخدم وتخزين البيانات. بالإضافة إلى ذلك، ترتبط سرعة التطوير ارتباطًا وثيقًا بتجربة المبرمج المحسّنة التي توفرها GraphQL وهي: تشفير أسهل والبيانات بجوار واجهة المستخدم وأجزاء قابلة لإعادة الاستخدام وتقليل التفكير في معالجة الأخطاء، إلخ.
عيوب GraphQL:
على الرغم من أن GraphQL تعد بديلاً لطيفًا لواجهة REST، إلا أنها ليست بديلاً بعد. ونود أن نشير إلى أن إرسال استعلامات خاصة بالبيانات يمكن تنفيذها أيضًا في REST بمساعدة العديد من مكتبات واجهة برمجة تطبيقات جافا سكريبت JSON. ولاستخدام مخطط وأنواع قوية في REST، ستكون مخططات جافا سكريبت JSON مفيدة. ومن ناحية أخرى، قد يكون تنفيذ هذه المكتبات معقدًا، لهذا السبب قد يصبح استخدام GraphQL فكرة أفضل، لأنها تدعم جميع هذه الميزات في الأساس.
مشاكل الأداء المتعلقة بالاستعلامات المعقدة: إذا كانت GraphQL تمكن العملاء من طلب ما يحتاجون إليه بالضبط، إلا إن استعلام GraphQL يمكن أن يواجه مشكلات في الأداء إذا طلب العميل عدة حقول متداخلة في وقت واحد. لذلك، لكي تكون في أمان، من المفيد استخدام واجهة برمجة تطبيقات REST للاستعلامات المعقدة: استرجع البيانات عن طريق عدة نقاط نهاية باستخدام استعلامات محددة دقيقة. على الرغم من أن استدعاءات الشبكة المتعددة يمكن أن تستغرق الكثير من الوقت، إلا أنها ستكون أكثر أمانًا من منظور صيانة الخادم.
إذا كنت مصرًا على استخدام GraphQL ، فإن المخرج الوحيد هو استخدام آليات تقييد السرعة لإيقاف الطلبات غير الفعالة من الجانب الآخر وهو: أقصى عمق للاستعلام أو ترجيح درجة تعقيد الاستعلام أو تجنب التكرار أو الاستعلامات المستمرة.
المبالغة في التطبيقات الصغيرة: على الرغم من أن GraphQL هي الحل الأمثل للخدمات الصغيرة المتعددة، إلا إنك ستفضل التحول إلى بنية REST في حالة وجود تطبيقًا بسيطًا؛ حيث يمكن أن تكون REST أيضًا طريقة قيّمة في توصيل التطبيقات القائمة على المصادر التي لا تحتاج إلى الاستعلامات المرنة التي تقدمها GraphQL.
تعقد التخزين المؤقت على شبكة الإنترنت: يمكن إجراء التخزين المؤقت الخاص بواجهة GraphQL من حيث قاعدة البيانات أو العميل مع عملاء Apollo أو Relay الذين لديهم آليات مضمنة للتخزين المؤقت. ومع ذلك، لا تعتمد GraphQL على أساليب تخزين HTTP المؤقت، الذي يتيح تخزين محتوى الطلب. هذا ويساعد التخزين المؤقت على تقليل مقدار حركة المرور إلى الخادم عن طريق الحفاظ على المعلومات التي يتم الوصول إليها وصولاً متكررًا بالقرب من العميل.
تتيح واجهة REST أشكال سهلة للتخزين المؤقت على الويب لمطابقة بعض أنماط عناوين URL أو أساليب HTTP أو مصادر محددة، من خلال توفير العديد من نقاط النهاية. ونظرًا لوجود نقطة نهاية واحدة فقط مع العديد من الاستعلامات المختلفة، يصعب استخدام هذا النوع من التخزين المؤقت مع واجهة برمجة تطبيقات GraphQL. يمكن حل المشكلة جزئيًا باستخدام استعلامات GraphQL المستمرة التي تساعد على إنتاج ملف جافا سكريبت JSON لتحديد الاستعلامات والمعرّفات. عند وجود هذا التخطيط، يرسل العميل فقط المعرّف ومعاملات الاستعلام إلى الخادم الذي سيقوم بالبحث عنها فقط.
بدلاً من ذلك، يمكن حل مشكلة التخزين المؤقت من خلال تقنية تجميعية تجمع عدة طلبات للبيانات من البرمجة الخلفية ثم ترسل في طلب واحد باستخدام أداة مثل DataLoader على الفيسبوك.
تحميل الملف: نظرًا لأن GraphQL لا تستوعب الملفات؛ لم تدرج ميزة تحميل الملف في مواصفاتها. ولن يتعين عليك التعامل مع هذا العيب في حالة REST؛ حيث يمكنك نشر POST أو وضع PUT أي محتوى تريده.
هناك عدة خيارات لتحميل الملفات على تطبيق ويب GraphQL الخاص بك وهي:
- استخدام ترميز Base64: ولكنه سيجعل الطلب أكبر ومكلفًا للترميز أو فك الترميز.
- تقصير نقطة نهاية واجهة برمجة التطبيقات API المنفصلة على هذا الغرض فقط.
- استخدام مكتبة مثل Apollo لتنفيذ مواصفات طلب GraphQL متعدد الأجزاء.
تستغرق بعض الوقت في الاستيعاب: عند استخدام GraphQL، كن مستعدًا للقراءة عنها كثيرًا قبل التطوير مثل تعلم لغة تعريف المخطط. نظرًا لأنه ليس لدى كل مشروع الوقت والمصادر اللازمة التي تعينك على التعرف على GraphQL بدقة؛ فهنا تصبح REST أفضل نظرًا لأن تعقيدها أقل. وإذا كانت GraphQL توفر الراحة أثناء العمليات وسهولة الاستيعاب والتنفيذ؛ إلا إنه يمكن لاستعلاماتها أن تحترق أحيانًا.
أدوات GraphQL والنظام الإيكولوجي: الشروع في العمل:
ينمو النظام البيئي لواجهة GraphQL بسرعة عالية سواء أفقيًا من خلال توفير عدة لغات برمجة، وعموديًا، مع المكتبات على رأس GraphQL. هذا وتساهم مجتمعات المصادر المفتوحة والشركات الناشئة على حد السواء من خلال بناء الأدوات اللازمة لاستخدام GraphQL وتحسينها؛ حيث يتحققون من حالات استخدام GraphQL الجديدة وملء الفجوات التي تظهر عند استخدام GraphQL وتشجيع المزيد من المطورين على تبني ممارسات GraphQL.
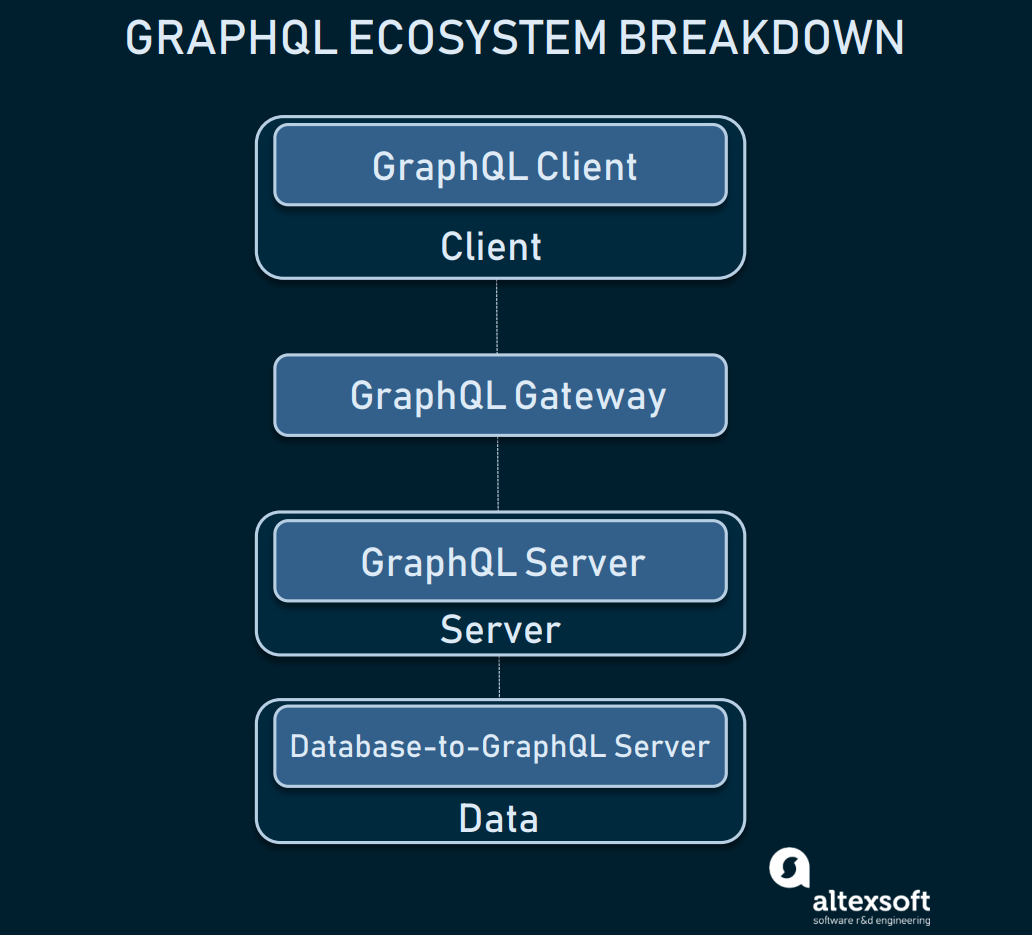
تتبلور أربعة أجزاء لواجهةGraphQL، نظرًا لكونها تطبيقًا أساسيًا يتكون من عميل وخادم وطبقة بيانات: عميل GraphQL وبوابة GraphQL وخادم GraphQL وقاعدة بيانات موجهة إلى GraphQL. وفي هذا القسم، سنتعرّف على الأدوات الأكثر فائدة لكل من هذه الأجزاء التي تسهل العمل مع GraphQL كثيرًا.

خوادم GraphQL:
أول شيء ستحتاجه للبدء في استخدام واجهة برمجة تطبيقات GraphQL، هو خادم يتلقى استفسارات من العميل ويستجيب للبيانات.
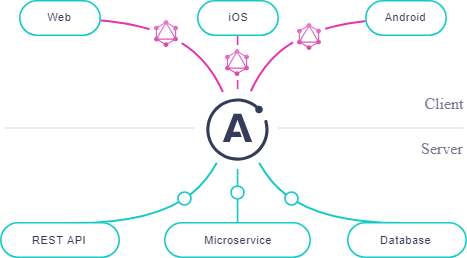
خادم أبولو: يعد خادم أبولو أحد أكثر الخيارات شيوعًا لاستخدام GraphQL في تطبيقات جافاسكريبت؛ حيث يوفر بناء نظام أبولو الإيكولوجي على رأس GraphQL نظامًا بيئيًا كبيرًا للمكتبات لكل من العميل والخادم، مما يحل العديد من صعوبات GraphQL. هذا ويمكن الاستعلام عن خادم أبولو من أي عميل GraphQL.

تتيح GraphQL Ruby تنفيذ واجهة روبي في GraphQL.
GraphQL Yoga: طورت بواسطة تطبيق بريزما، ويتمتع خادم GraphQL الكامل المواصفات بعدد من التكوينات التي تحسن تجربة المبرمجين. وقد بنيت GraphQL Yoga على خوادم إكسبريس وأبولو وخوادم عقدة قوية ومكتبات GraphQL الوسيطة.
عملاء GraphQL:
هي المكتبات التي تنشئ الاستعلامات وترسلها إلى الخادم.
تخزن Apollo Client الطلبات وتُطَبّع البيانات، مما يحافظ على حركة مرور قيمة على الشبكة. علاوة على ذلك، تتمتع Apollo Client بعدة مزايا مثل إدارة الأخطاء ودعم ترقيم الصفحات وواجهة المستخدم والإعداد المسبق للبيانات وربط طبقة البيانات بطبقة العرض.
Relay: هي بديل لبرنامج Apollo Client ، وهي من مكتبة جافاسكريبت على الفيسبوك لاستهلاك GraphQL لبناء تطبيقات React المبنية على البيانات.
DataLoader: هي أداة مساعدة عامة تُستخدم على أنها جزءًا من طبقة جلب البيانات للتطبيق الخاص بك لتوفير واجهة برمجة تطبيقات متناسقة عبر العديد من البرمجات الخلفية وتقليل الطلبات إلى تلك البرمجة الخلفية عبر التجميع والتخزين المؤقت.
GraphQL Request: الحد الأدنى من GraphQL client التي تدعم العقدة والمتصفحات للبرامج النصية أو التطبيقات البسيطة.
بوابات GraphQL:
توضع أعلى الخادم أو قد تكون بديلاً قائمًا بذاته للتوجيهه إلى الخادم. هذا وتقدم بوابة GraphQL ميزات إضافية للتعامل مع مشكلات مع واجهة برمجة التطبيقات الخاصة بك وتسريعها وتحسين الأداء.
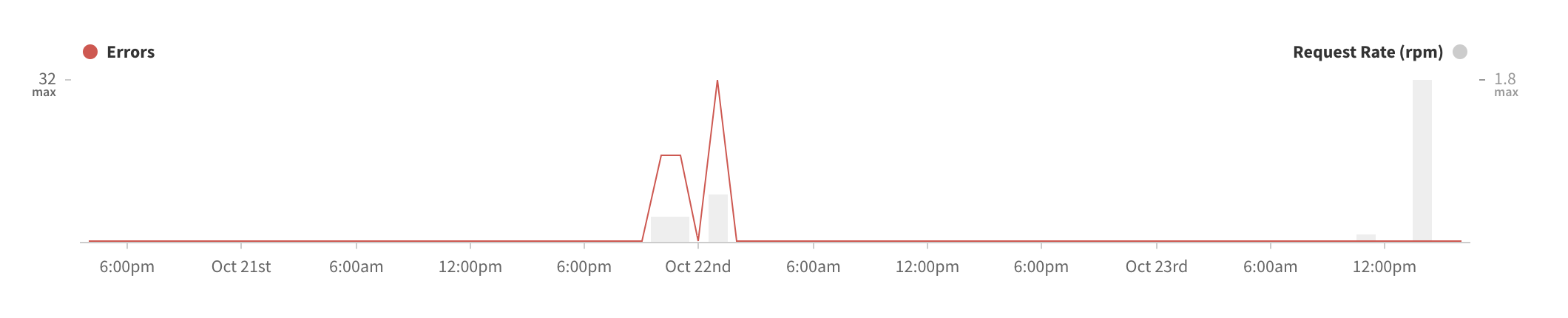
تعتبر Apollo Engine البوابة الأكثر شعبية في GraphQL. وتتميز بما يلي:
- تتبع تنفيذ الاستعلام: يوفر مسار الاستعلام الكامل.
- التخزين المؤقت للاستعلام.
- تتبع الخطأ.
- تحليل الاتجاه: يتتبع أداء واجهة برمجة التطبيقات على مدار الوقت.

خوادم قاعدة البيانات الموجهة إلى GraphQL:
توفر هذه الأدوات ميزات قوية توفر وقتًا في كتابة استعلامات SQL في محللاتك وتبسط عمليات قاعدة البيانات المعقدة، وذلك عند توصيل قاعدة البيانات وخادم GraphQL. ومن أبرز الخيارات الشائعة:
- Prisma.
- PostGraphile.
- Neo4j-GraphQL: خاصة بقاعدة بيانات Neo4j.
بيئات تطوير GraphQL المتكاملة:
تعمل بيئة التطوير المتكاملة (IDE) على زيادة إنتاجية المبرمجين بتوفير أشياء مثل: تصحيح الأخطاء وإكمال التعليمات البرمجية والتجميع وتفسير القدرات. هذا وتعمل بيئة تطوير GraphQL المتكاملة في المتصفح؛ حيث يمكن للمطور أيضًا تشغيل الاستعلامات والتغيرات. إليكم بيئات تطوير GraphQL الأكثر شعبية.
GraphQL Playground: هي بيئة تطوير متكاملة قوية لضمان تدفق أفضل لأعمال التطوير وتقدم طلبات في الوقت الفعلي للمخطط . وتتضمن ميزاتها المستندات التفاعلية ومحرر لاستعلامات GraphQL والتتبع ومشاركة التطبيقات والتغيرات والاشتراكات والتحقق، إلخ.
يمكن لـ GraphQL Playground تصور هيكل المخطط بسرعة نظرًا لأنه مدعومًا من الفحص الذاتي. كما يمكنه أيضًا عرض تاريخ الاستعلام الخاص بك أو يتيح لك العمل مع عدة واجهات برمجة تطبيقات GraphQL جنبًا إلى جنب.
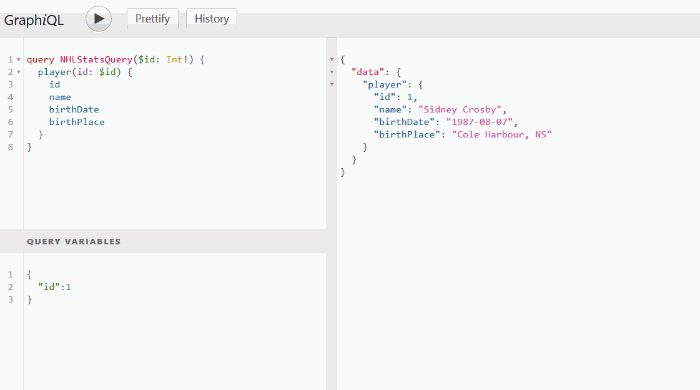
تتفاعل GraphiQL مع استدعاءات واجهة برمجة تطبيقات GraphQL وتمكّن من الاستعلام عن البيانات وتنفيذ التغيرات. من خلال تمكين الاستكشاف التفاعلي للمخططات، تساعد بيئة التطوير المتكاملة الموجودة في المتصفح المبنية على التفاعل، في معرفة الاستعلام المطلوب كتابته بطريقة أكثر إنتاجية من مستندات واجهة برمجة التطبيقات النموذجية. كما تقوم GraphiQL بإكمال الاستعلامات تلقائيًا أثناء كتابتها في المحرر وتنشئ تلقائيًا الوثائق بناءً على نظام الكتابة في GraphQL، مما يخدم احتياجات المطور مباشرة مع تخفيف عبء الصيانة.
بيئة تطوير GraphQL المتكاملة: هي بديلاً شاملاً لـ GraphiQL، حيث تقدم بيئة تطوير GraphQL المتكاملة ميزات إضافية لإدارة المشروع ورؤوس مخصصة وديناميكية وإمكانيات الإدخال والإخراج والقدرة على تخزين الاستعلامات وعرض تاريخ الاستعلام.
الأدوات المفيدة في GraphiQL:
GraphCMS: يوفر نظام إدارة المحتوى (CMS) المتمحور حول واجهة برمجة التطبيقات، أدوات لإدارة أسس المحتوى التي تتطلب مشاركة البيانات برمجيًا. ونظرًا لأنها مزودة بواجهة برمجة تطبيقات؛ توفر GraphCMS طبقة إدارة أكثر مرونة لواجهات المستخدم النهائي عن نظم إدارة المحتوى التقليدية.
تنشئ مستندات GraphQL بسرعة وثائق وظيفية بسيطة مع تقديم عنوان URL لنقطة نهاية GraphQL. تعد GraphDoc بديلاً مفيدًا لإنشاء مستندات GraphQL واستضافتها بمفردك.
شبكة GraphQL : هي عبارة عن أداة تطوير في كروم بعلامة تبويب "شبكة" تتيح تصحيح الأخطاء بسهولة.
GraphQL Bindings: تتيح مجموعة أدوات تطوير البرامج المنشة تلقائيًا، إعادة استخدام واجهات برمجة تطبيقات GraphQL ومشاركتها بصفتها وحدات بناء نموذجية.
تعد GraphQL CLI أداة سطر أوامر لتدفق أعمال تطوير GraphQL الشائعة.
GraphQL Boilerplates: عبارة عن مجموعة أدوات بدء تشغيل مرنة لمشاريع برمجة الخلفية فقط أو مشاريع كلا من برمجة الخلفية وبرمجة الواجهة في GraphQL.
أشكال GraphQL: تتيح لك GraphQL Config، المدعومة من معظم الأدوات والمحررين وبيئات التطوير المتكاملة، تهيئة بيئة التطوير بسهولة باستخدام مخطط GraphQL الخاص بك.
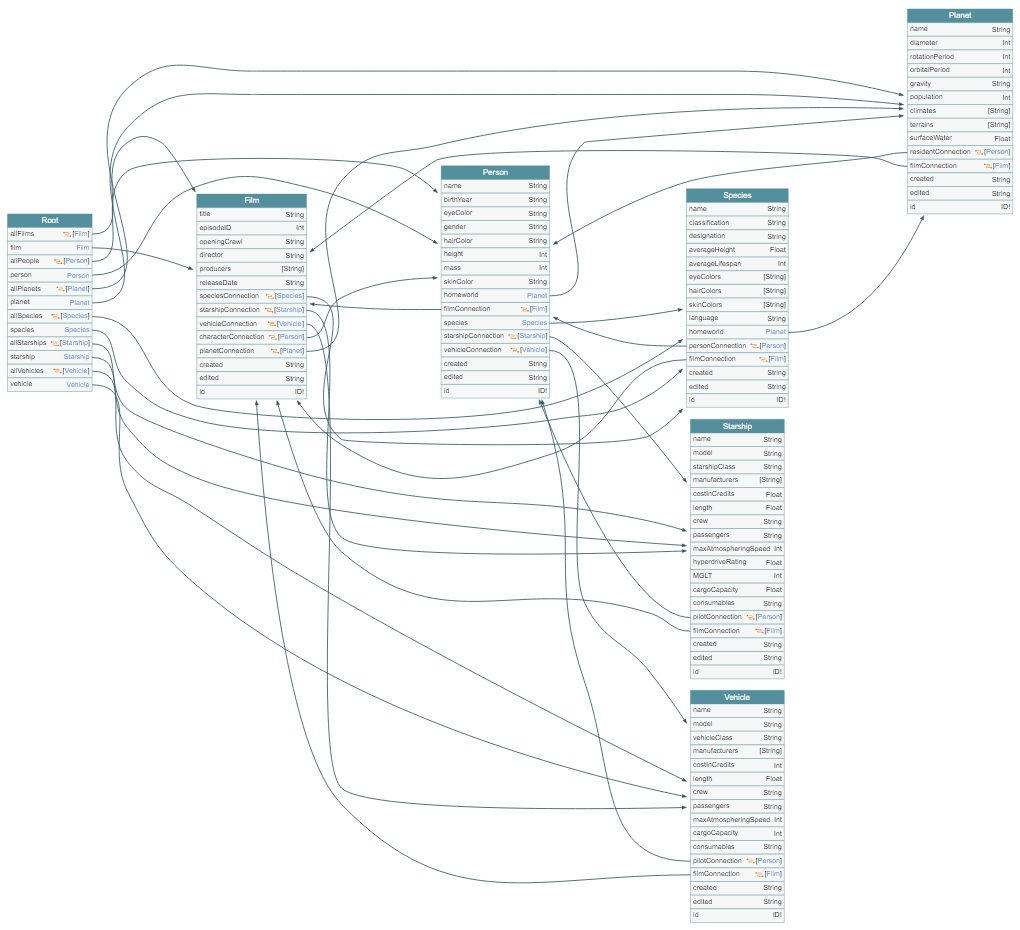
GraphQL Voyager. ستتمكن من تصور علاقات البيانات، وذلك عن طريق تشغيل البيانات من خلال هذه الأداة؛ حيث يمثل GraphQL Voyager واجهات برمجة تطبيقات GraphQL على أنها رسومات بيانية تفاعلية. وعند إعداد مخططًا جذريًا، يمكنك عرض روابط نوع الحقل والتنقل فيما فيها بسرعة.

صفوة القول:
كما ترون، من الخطأ الفادح إدعاء إن GraphQL يمكن أن تحل محل REST، فالأولى مجرد أداة، والأخيرة مجرد نمط بنيوي. وبدلاً من ذلك، هناك سيناريوهات تفاعل فريدة تتميز بها كل منهما.
هذا وتعد أشكال البيانات والعلاقات بينها ذات أهمية حيوية، وذلك في المواقف التي يحتاج فيها الطالب إلى بيانات بتنسيق معين لاستخدام معين. وفي مثل تلك الحالات؛ لا يمكن لأي حل آخر توفير المستوى نفسه من توفير البيانات المترابطة مثل GraphQL.
نُشرت على مدونة AltexSoft Tech بعنوان: "GraphQL: المزايا الأساسية والبنية والإيجابيات والسلبيات".
كتبتها: كسينيا بيزوجلا – 19 إبريل 2019
